
Intro:
Describe one minute of your life
How to guide a user trough a non-verbal interface. In this exercise, each student has created an interface from scratch, using their own pictures, and integrating given icons from the existing hand-signs font. Investigating with basic element of the information-design, such as visual design, hierarchy, logic and graphical composition, they defined the steps of a simple interaction. Usage of
color was simplified to black and white in order to focus toward the interaction issues. By looking at some of the result, one can understand how different an interactive piece can be treated, and shows which student has understood the use of the main component of a smart interactive piece which are: work, logic and perseverance.
|

One minute: How to get dressed
Student: Eddie Yun Shieh
This project shows step by step the sequence of one person getting dressed. The two main groups placed on the left and on the right of the screen relate with the two items to get applied to the silhouette and help to inform and guide users through the process. They show where one should click to get more of the information. A timer informs where we are in duration as the minute evolve.
|

One minute: Going out of the apartment
Student: Kruti Jariwala
This student shows in a very linear situation the minute of coming out her apartment. The navigation is build from drag and drop. Each hand-sign dragged into the centered white circle start the next apparition of a picture. The hands which are used stays unsharp, allowing the user to keep track of where he was.
|

One minute: Entering the subway
Student: Whitney Wilson
This version describes the experience of entering in the subway: the stairs, the gate, the purchase of the ticket and the passage trough the door. It combines a map that indicates where the user is in the process. Beside the users positions, the navigation functions like a game, and only clicking on the right icon can allow the users to pass to the next action. The result is a good example of an interaction applied on different levels such as information and location.
|

One minute: The jump start
Student: Troy Chu
This work is applied like a visual sentence, showing the list of operations that we make when we start our car. In this case, the use of the icons is more metaphorical and ironic than purely informative. However those icons are guiding us trough a rather intuitive attempt to express a process. The timing of the minute is there, more informative trough its visual length rather than showing
a real amount of seconds.
|

One minute: Customize your coffee
Student: HyeMi Kwon
This solution shows the different steps of the preparation of a coffee "to go". Once served, it leads us trough the choice of sweetener, the choice of milk, the application of the lid, all the way up to enjoy the drink. In the opposite of other projects, the all six steps are presented in a linear story and the clicking starts each time a ten second short animation.
|

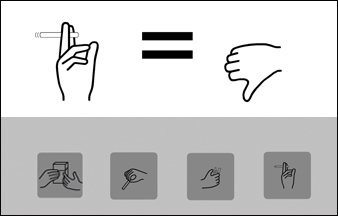
One minute: Lightening one cigarette
Student: Gi Il Lee
his interactive sequence shows into a linear way the steps of lightning a cigarette. The usage of the hand-signs are here either navigational, part of the story and an indication of the position within the sequence of the reader. They are also appearing as a sentence and replace words.
|